
SEMINARSKA NALOGA PRI PREDMETU RPK
Naloga: 10.7: Difuzija napaka
Vojko Golob, april 2004
Abstract
The following web page is a product of a seminar work that was done as a part of exercises by a CAD subject. The performed work consists of a short overview on color theory: RGB, CMYK and CcMmYK color spaces, printing color pictures with ink-jet printers and color quantization. The result of the programming work is a Javascript program, which reduces color depth of an input PPM pictures to 4 or 7 colors as a demonstration on how things work with color ink-jet
1. Uvod
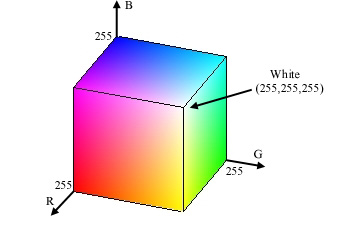
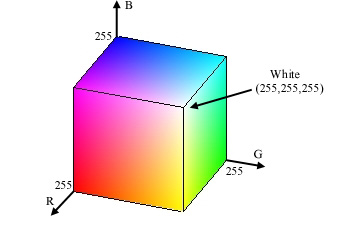
Barve, ki jih uporablja računalniški zaslon lahko popišemo z RGB barvnim prostorom, kjer vsaka od osnovnih barv predstavlja os, na kateri lahko posamezna barva doseže vrednost med 0 in 255 - torej 256 barvnih odtenkov vsake barve. Skupno število barv zaobjetih v takem prostoru je 256x256x256 = 16,78 mil. barv.

Uporaba CMYK barv
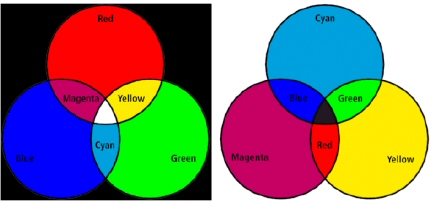
CMY barvni prostor se pri tisku uporablja zato, ker imajo črnila slednjih barv pomembno lastnost pri odštevanju določenega spektra pri odboju svetlobe. Omenjene barve imajo namreč to lastnost, da iz vidnega dela svetlobe pri odboju določen segment spektra izpustijo. Na primer: površina premazana s cijan barvo ne odbija nič rdeče svetlobe saj jo v celoti absorbira. Enako velja za škrlatno in zeleno ter rumeno in modro. Z uporabo različnih kombinacij lahko poustvarimo celotni barvni spekter, vključno s črno barvo, ki jo dobimo pri sočasni uporabi vseh treh v enakih razmerjih. Pomembno pa je dejstvo, da bele barve ni mogoče ustvariti in za njeno koriščenje potrebujemo beli papir. Enačba, ki nam ponazarja pretvorbo barv iz RGB v CMY in obratno je naslednja:
C = 255 - R R = 255 - C
M = 255 - G G = 255 - M
Y = 255 - B B = 255 - Y
Vrednost 255 v zgornjih enačbah predstavlja maksimalno prisotnost neke barve; zaradi različnih načinov prikaza razpoložljivega območja v katerem definiramo posamezno barvo, lahko zgornje enakosti zasledimo tudi z vrednostjo 1 ali 65535. Slednja se pojavlja takrat, ko govorimo o črnilu in ponazarja maksimalno prisotno količino določene barve.

Slika prikazuje RBG in CMY barve
Črna barva v CMY prostoru dobimo z enako prisotnostjo vseh barv. Ker pa se praksi črnila nikdar ne mešajo idealno, dobimo na ta način umazano črno-rjavo barvo. Zato je bila CMY barvam v tiskalnikih dodana še črna barva, ki nadomešča tisti del črne barve, ki bi nastal z mešanjem. Nove vrednosti CMYK barv tako znašajo:
K = min (C, M, Y): C = C - K, M = M - K, Y = Y - K
Čeprav so slednje enačbe pogosto uporabljene, pa vendar obstajajo natančnejši in bolj poglobljeni izračuni vrednosti posameznih barv. Viri predlagajo več različnih načinov, pač odvisno od naših zahtev. Glavni namen vseh teh postopkov je omejiti uporabo črne barve v svetlejših predelih slike, saj bi le-to povzročilo vidne črne madeže.
C = (C - B) / (1 - B)
M = (M - B) / (1 - B) [2]
Y = (Y - B) / (1 - B)
CcMmYK
Novejši tiskalniki nam ponujajo 6 kartuš s črnilom (namesto običajnih 4), v nekaterih primerih celo 7. Dodatne barvne kartuše vsebujejo: svetlo cijan, svetlo škrlatno, pri uporabi 7 barv pa je dodatna svetlo rumena. Svetle barve izboljšujejo kvaliteto svetlejših delov slike - zmanjšujejo zrnatost in omogočajo izris večjega števila sivin.
V večini programov v uporabi, se uporabe svetlih barv ne računajo posebej, temveč je njihova uporaba definirana z razmejitvijo: do neke določene gostote barve uporabljamo svetlo barvo, ob večjih gostotah pa temnejšo barvo.
Razlika med RGB in CMY
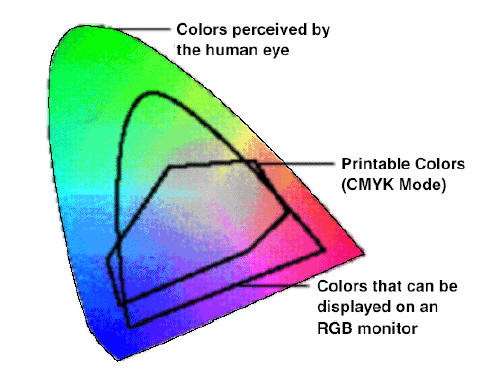
Poleg že naštetih razlik je pomembno poznati še eno razliko, to je razlika v barvnem spektru, ki ga je mogoče prikazati z določeno barvno lestvico. Potrebno je namreč vedeti, da vseh barv, ki jih lahko zazna naše oko ni mogoče prikazati v RGB prostoru, poleg tega pa je barvna lestvica v RGB prostoru večja od tiste v CMY - to pomeni, da določenih barv, ki jih vidimo na zaslonu s tiskom ne bomo uspeli producirati.

Slika prikazuje vidno območje očesa ter primerjavo le-tega z barvami, ki jih lahko prikažemo na zaslonu in papirju.
Da bi povečali barvni spekter, ki ga je mogoče doseči s tiskom se v tekstilnih tiskarnah uporabljajo že digitalnih barvnih tiskalniki z 12 barvami.
Tiskanje barvnih slik na črnobelem tiskalniku
Za tisk takšnih slik moramo najprvo opraviti pretvorbo barv iz barvnega RGB prostora (ob predpostavki, da je slika definirana s temi barvami) v lestvico sivin. To storimo na naslednji način: za vsako izmed barv, torej R, G in B moramo definirati uteži, s katerimi določimo kolikšen delež k skupnemu odtenku sivine bo doprinesla posamezna barva. Primer:
R_utež = 0,3 G_utež = 0,59 B_utež = 0,11
Natančno definiranje vrednosti uteži je odvisno od naših zahtev in le-te je potrebno spreminjati, da bi dobili sliko, ki nam odgovarja. Potrebno pa se je držati nekaterih omejitev, in sicer: skupna vsota vseh uteži mora biti manjša od 1. Vsota je lahko manjša od 1, vendar je za dosego sivin po celotni širini spektra boljše, če je vsota uteži enaka vrednosti 1 ali vsaj blizu le-tej. Manjša kot je vsota uteži, temnejša je dobljena slika.
Postopek raztros pri tiskanju
Glavna naloga programske kode, ki zagotavlja učinkovito izkoriščenost zmogljivosti sodobnih barvnih črnilnih tiskalnikov, je reproducirati različne spektre sivin oziroma barv s črnili, ki so na razpolago. Ta črnila so: cijan, škrlatna, rumena, črna ter v novejših tiskalnikih tudi svetla cijan in svetla škrlatna. Posamezni madeži črnila (dots) varirajo v jakosti - temnosti barve in v velikosti. Potrebna je uporaba večjega števila takšnih madežev, da bi dobili neko prepoznavno stopnjo.
Čeprav na prvi pogled enostavno opravilo se v praksi pokaže drugače. Naključna razporeditev barvnih madežev povzroči nastanek barvnih zgostitev in svetlih mest. Enakomeren vzorec je zagotovljen z enakimi razdaljami med posameznimi madeži, kar pa lahko dosežemo le z dovršenimi programskimi algoritmi. V osnovi se ti algoritmi ločijo na dva dela: urejen raztros (uporablja vnaprej določene tabele oz. matrice) in raztros s pomočjo difuzije napake (napaka se razprši na bližnjo okolico).
Tiskanje črne barve
Črno barvo je mogoče doseči s sočasno uporabo vseh treh barv, torej C, M in Y. Vendar ima takšna črna barva več slabosti: črna ni nikoli zares črna in je njena barva preveč odvisna tudi papirja, poleg tega pa na ta način trošimo velike količine barvnih črnil, ki so praviloma dražja od črnega črnila. Imamo pa možnost, predvsem pri računalnikih, ki uporabljajo svetlo cijan in svetlo škrlatno, tiskanja zelo širokega izbora različnih sivin. Pri tiskanju sivih odtenkov tako uporabljamo vse razpoložljive barve (4 oz. 6) in z velikim številom madežev, ki pri tem nastanejo zagotavljamo zelo nežne prehode med barvami in slika je videti bolj enakomerna. Osnovni princip je tako naslednji: pri svetlejših barvah se poslužujemo barvnih črnil; za tiskanje temnejših odtenkov povečujemo količino barvnega črnila in dodajamo črno barvo, ki se v tej povečani količini črnila porazgubi v tolikem, da je ni mogoče opaziti kot posamezne barve.
Zmanjševanje števila barv na barvnem posnetku (color quantization)
Ker je naša nalogo tudi izdelava računalniškega programa, ki bo na barvnem posnetku prikazal postopek (demonstracijsko) kakršen se vrši pri tiskanju barvne slike, si moramo pogledati tudi na kakšen način bomo posamezno točko na sliki, ki je definirana z RGB kombinacijo priredili določeni barvi. Postopek, ki ga moramo uporabiti je pravzaprav postopek redukcije števila barv na znane barve.
Zmanjševanje števila barv na fotografijah se pogosto uporablja za zmanjševanje velikosti datoteke z opisom slike. V našem primeru si bomo pomagali z eno izmed metod, ki so v razširjeni uporabi. Vsako izmed točk barvnega posnetka moramo spremeniti v eno izmed barv, ki jih imamo na voljo. Redukcijo barv na barvnem posnetku lahko izvedemo na več načinov:
1. Uniform quantization (scalar quantization) - enakomerna porazdelitev:
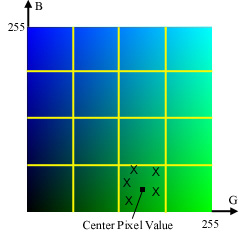
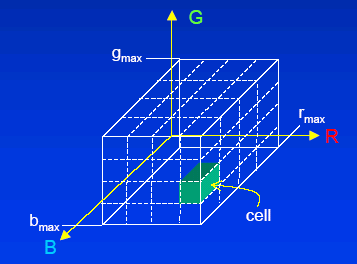
Postopek temelji na razdelitev RGB prostora na določeno (izbrano) število kock. Vsako točko na sliki lahko priredimo eni izmed kock, referenčna barva za vsako izmed kock pa je njena središčna točka. Postopek je primeren za zmanjševanje števila barv slike tudi v primerih, ko razdelitve na oseh R, G in B niso enake in tako nimamo kock temveč kvadrante.


Slika prikazuje eno od stranic RGB kocke razdeljeno na segmente. Vsem točkam, ki se nahajajo v določenem segmentu bo dodeljena središčna vrednost.
2. Adaptive quantization (vector quantization): Uporablja se pri kompresiji različnih zapisov: grafičnih in zvočnih ter tudi pri prepoznavanju zvoka. Za razliko od postopka v točki 1, pri slednjem ne definiramo razdelitev točno določene segmente, temveč definiramo samo število izhodnih barv. Računalniški program, ki uporablja postopek minimalnih odstopanj definira barve tako, da so odstopanja od originalnih barv čim manjša - pri tem sploh ni nujno, da bo celotni RGB prostor zaobjet v nanovo definiranih barvah, saj so slednje odvisne samo od barv, ki nastopajo na posamezni sliki.
Za nas je prav slednji postopek najprimernejši, le-da ga bomo prilagodili svojim zahtevam. Namesto števila barv, bomo za vhodni podatek v algoritem vzeli točno določene barve (barve črnil) in za vsako barvo vsake točke na sliki izračunali razdalje do izbranih barv. Točki bo prirejena tista barva, ki ji bo najbliže. Napaka, ki bo pri tem nastala, bo razpršena na sosednje točke po s pomočjo Floyd - Steinbergovega algoritma.
Obstajajo še nekateri drugi načini za zmanjševanje števila barv na barvnem posnetku, ki pa jih na tem mestu ne bomo obravnavali.
Format PPM in metoda razpršitve napake z uporabo Floyd - Steinbergovega algoritma
O slednjih dveh področjih je bilo v okviru seminarjev RPK že veliko napisanega, zato se na tem mestu ne želim ponavljati in dragemu bralcu svetujem naj si pregleda nekaj drugih poročil dostopnih na tem strežniku. Osnova metode razpršitve napake je v tem, da se v vsaki točki slike računa razlika med staro vrednostjo barve in novo: ta razlika predstavlja napako, le-to pa se nato razprši na sosednje piksle po deležih, kakor je prikazano v spodnji tabeli. Vsota vseh korektur v tabeli je 1.
| / | trenutni piksel | 7/16 |
| 3/16 | 5/16 | 1/16 |
Kompleksnejše funkcije pri programih za tiskanje
Naš program bo samo grob približek resničnemu postopku, ki se vrši pri tiskanju barvnih posnetkov. Za ponazoritev kompleksnosti problema, sem v nadaljevanju naštel nekaj parametrov, ki jih taki programi uporabljajo in ki so pomembni na kvaliteto končnega izdelka.
dither_set_density () : določa vrednost gostote posameznega črnila,
dither_set_black_density () : dodatna funkcija, ki določa gostoto črnega črnila - je pravzaprav popravek zgornje funkcije za optimirano izbiro količine črne barve glede na ostale barve,
dither_set_ink_budget (): ta funkcija se uporablja le po potrebi in z njo definiramo maksimalno vrednost črnila - v primeru, da le-to želimo omejiti,
dither_set_black_lower () : funkcija, ki določa najnižjo gostoto, pri kateri se bo barvnim črnilom začela dodajati črna barva; če je ta vrednost prenizka bodo pri svetlih barvah opazni črni madeži, če je vrednost previsoka, bomo porabljali preveč barvnega črnila za zagotavljanje črnine, poleg tega pa bo tudi prehod med mešanimi barvami in črno preveč opazen,
dither_set_black_upper () : definira najvišjo gostoto, pri kateri bo še mogoče, da bodo barvna črnila uporabljena za sivino; če bo ta vrednost previsoka, se bomo soočili s slabo kvaliteto črne barve,
dither_set_black_levels () : definira količine C, M in Y, ki se mešajo, da nastane siva,
dither_set_ink_darkness () : določa vrednosti, pri katerih se pri uporabi 6 in 7 barvnih tiskalnikih vrši preskok med svetlimi in temnimi barvami; če so vrednosti nastavljene prenizko, bomo z uporabo temnega črnila na svetlih delih povzročili nastanek lis, če so vrednosti nastavljene previsoko, bomo trošili veliko svetlega črnila na temnejših delih, s čemer bomo povzročili nastanek medlih slik; vrednosti morajo biti pravilno izbrane tudi zato, ker barve med seboj delujejo različno temno,
dither_set_ink_spread () : označuje količino črnila razpršeno po okolici s pomočjo raztrosa; če je tega manj, dobimo ostrejše slike, a več napak; če je raztros večji, bo slika manj ostra, a z manj umetnimi tvorbami,
dither_set_adaptive_divisor () : označuje prehod med uporabo metode urejenega raztrosa in metodo difuzije napake glede na gostoto barve - programi iz prakse ne uporabljajo samo ene od obeh metod temveč obe, in sicer tako, da je področje njune uporabe razdeljeno glede na količino prisotne barve.
2. Program
Program v Javascriptu, ki je sestavni del tega poročila poskuša na enostaven način prikazati postopek pri tiskanju barvne fotografije. Pri izdelavi programa smo zaradi omejenosti prikaza (slika se prikazuje na monitorju in ne na papirju) morali programsko kodo poenostaviti tako, da smo predvideli enostaven tiskalnik, ki nima zmožnosti variranja velikosti madeža črnila in se tako lahko odloča samo med: barva (polna količina) ali nič. Napaka, ki pri tem nastane, je bila na sosednja piksle razpršena po metodi difuzije napake z uporabo Floyd-Steinbergovega algoritma.
Izrisana slika, ki je rezultat programa je navidezno zelo zrnata in zato slabše kvalitete od originala. Tu je pomembno to, da je naša resolucija, s katero opazujemo slike na zaslonu največkrat okrog 80 DPI (pik na palec), pri tiskalnikih pa resolucije 720 oz. 1200 DPI že povsem nekaj običajnega. Da bi dobljeno sliko lahko gledali na ta način, jo moramo gledati z razdalje in tako prevarati naše oko, ki ne bo več videlo posameznih pik temveč zvezno prelivanje barve.
Program napisan v Javascriptu se poslužuje dveh java appletov, in sicer s pomočjo enega bere datoteko izhodiščno sliko, s pomočjo drugega (java rasterski applet) pa izriše najprej originalno, nato pa še transformirano sliko.
Narejena sta bila dva programa:
program izriše sliko v 4 barvah: CMYK,
program izriše sliko v 6 barvah CcMmYK.
Program je zgrajen tako, da izriše originalno sliko v PPM formatu in pod njo še isto sliko z uporabo samo 4 oz. 6 barv. Sliki sta namenoma različnih velikosti, saj je pri večji sliki čas izrisa precej dolg.
Uporabnik lahko namesto priloženih dveh slik kot vhodni podatek uporabi tudi katero drugo fotografijo, pogoje je le, da je slika v PPM formatu in da ni večja kot 300x300.
3. Rezultati
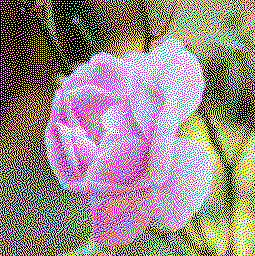
Na naslednjih nekaj slikah so prikazane originalne fotografije in fotografije obdelane z izdelanim programom. Ker sam program ne dopušča shranjevanja rezultatov v datoteko, so slike posnetki rezultatov z zaslona.

Slika vrtnice: originalni posnetek z 26066 različnimi barvami

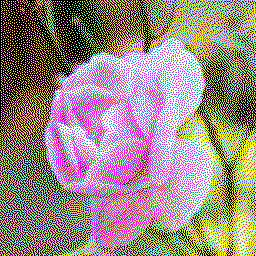
Slika vrtnice: 4 barve (CMYK)

Slika vrtnice 6 barv (CcMmYK)

Slika vrtnice 6 barv (CcMmYK) - z izbiro temnejših tonov črnila
Barve na sliki so odvisne tudi od naše izbire tonov posameznih barv. Sam sem za referenčne barve vzel naslednje (zapis je v RGB):
C = (0, 255, 255), M = (255, 0, 255), Y = (255, 255, 0), Cc = (127, 255, 255), Mm = (255, 127, 255) pri izbiri svetlejših tonov črnila,
C = (0, 160, 160), M = (160, 0, 160), Y = (255, 255, 0), Cc = (0, 255, 255), Mm = (255, 0, 255) pri izbiri temnejših tonov črnila.
Rezultat si lahko pogledamo še na povečani sliki; na izbranem odseku so vidne vse barve (za primer CcMmYK s temnejšimi toni črnila):

Izsek iz slike s 6 barvami pri uporabi temnejših barv
Zgornje slike nam pokažejo, da razlike med nastalimi slikami niso velike, oz. so tako majhne, da so težko opazne - gre le za detajlne izboljšave, ki so opazne na posameznih predelih slike. Ker so slike izrisane v veliko slabši resoluciji kot je resolucija tiskalnikov, si jih moramo ogledati z ustrezne razdalje, da bi sliko videli tako, kot bo izgledala po tisku. Za primer podajam še precej pomanjšano sliko, ki simulira sliko vrtnice kakor bi le-ta izgledala z večje razdalje.

Slika vrtnice 6 barv (CcMmYK) - z izbiro temnejših tonov črnila - pomanjšana
Za zagon programa, kliknite na naslednjo povezavo:
Program\index_RGBtoCcMmYK.html
Opomba: čas potreben za izris izbranih slik je lahko precej različen glede na zmogljivosti vašega računalnika. Za manjšo sliko se časi gibljejo okrog 1 minute do 1,5 minute; pri večji sliki pa so časi od 8 do 10 minut.
Viri: