
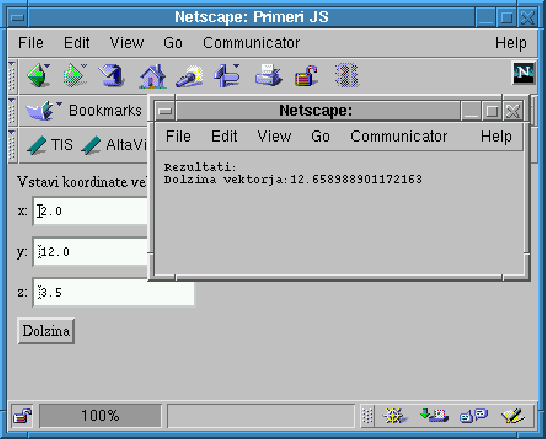
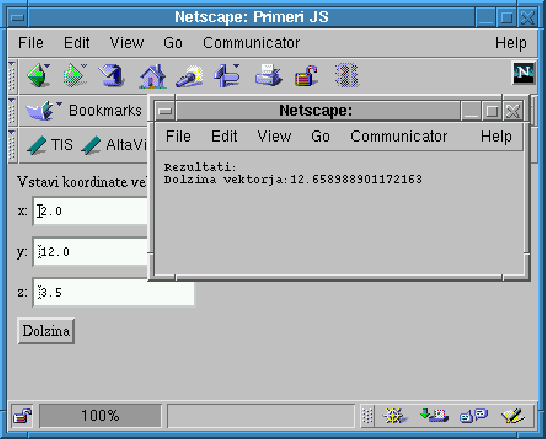
Figure 1: Primer Javascript programa ki izracuna dolzino vektorja in odpre novo okno z rezultati
Javascript je programski jezik, ki se interpretira v brskaliku kot je Nestscape Navigator ali Microsoft Internet Explorer. Ukazne strukture so enake jeziku C. Program se pise v HTML dokumentu pod sekcijo script. Z njim je mozno kreirati aktivne HTML dokumente, ki se sestojijo iz slikic, besedila, gumbov, vnosnih polj...
Primer Javascript programa, ki se ga lahko izvede v brskalniku in ob pritisku na gumb "Dolzina" odpre novo okno in izracuna dolzino vektorja, ki ga podamo v treh poljih s koordinatami x, y in z:
<HTML>
<HEAD>
<TITLE>Primeri JS</TITLE>
<SCRIPT LANGUAGE="JavaScript">
function sqr(x) // kvadrat
{
return x*x;
}
function dolzina(vektor)
{
var l = 0.0;
okno = open("", "Rezultati", // novo okno
"width=300,height=100,menubar=yes,scrollbars=yes");
okno.creator = self;
for (var i= 0 ; i< vektor.length ; i++)
{
l += sqr(parseFloat(vektor[i].value))
}
l = Math.sqrt(l);
okno.document.open("text/plain");
rez=okno.document
rez.write("Rezultati:\n");
rez.write("Dolzina vektorja:" + l + "\n");
okno.document.close();
}
</SCRIPT>
</HEAD><BODY>
<FORM>
Vstavi koordinate vektorja:<BR>
x:<INPUT TYPE="text" NAME="v1" VALUE="0"><BR>
y:<INPUT TYPE="text" NAME="v1" VALUE="0"><BR>
z:<INPUT TYPE="text" NAME="v1" VALUE="0"><BR>
<INPUT TYPE="button" VALUE="Dolzina"
ONCLICK="dolzina(this.form.v1)" >
</FORM></BODY></HTML>

Figure 1: Primer Javascript programa ki izracuna dolzino
vektorja in odpre novo okno z rezultati
Zelo prirocen uvod v Javasvcript je Voodoo's Introduction to Javascript avtorja Stefana Kocha, ki se dobi tudi v elektronski obliki. Obstajajo tudi navodila za Javascript 1.2 kot tudi najpogostejsa vprasanja FAQ.